Membuat kotak script
Tanpa basa-basi ya sobat, langsung saja kita praktek
langkah-langkah:
1. Masuk dulu ke akun Blogger sobat.
2. Tulis entri baru.
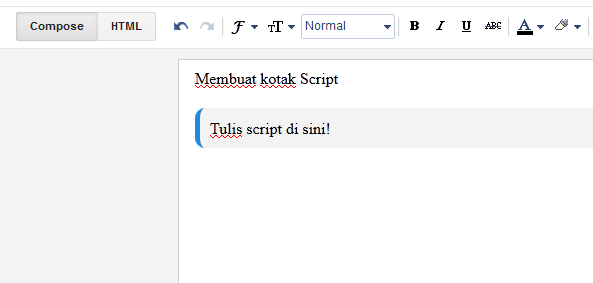
3. Ketik saja seperti ini di dalam
4. Klik tombol HTML untuk membuat kotak scriptnya. Maka akan muncul seperti ini. Ini semua adalah hasil kode yang kita tulis di Compose tadi. Kode <br/> adalah baris baru saya buat, karena saya meng-enter dua kali, maka kode <br/> ada dua.
5. Copy kode di bawah ini, dan Paste link berikut di antara dua kode <br/>
Download code disini
6. Setelah itu klik tombol Compose. Sekarang hasil dari kode tadi berubah menjadi kotak script. Sobat tinggal ganti tulisan "Tulis script di sini!" dengan kode yang ingin sobat inginkan.
OK sekian dulu postingan saya Membuat Kotak Script Keren ini, semoga bermanfaat untuk sobat semua. Jika ada yang ingin ditanyakan silahkan post di ChatBox
Tanpa basa-basi ya sobat, langsung saja kita praktek
langkah-langkah:
1. Masuk dulu ke akun Blogger sobat.
2. Tulis entri baru.
3. Ketik saja seperti ini di dalam
4. Klik tombol HTML untuk membuat kotak scriptnya. Maka akan muncul seperti ini. Ini semua adalah hasil kode yang kita tulis di Compose tadi. Kode <br/> adalah baris baru saya buat, karena saya meng-enter dua kali, maka kode <br/> ada dua.
5. Copy kode di bawah ini, dan Paste link berikut di antara dua kode <br/>
<div style="-moz-border-radius: 10px;
-webkit-border-radius: 10px; background-color: #f3f3f3; border-left: 5px
solid #2288dd; border-radius: 10px; padding: 10px; t-align:
left;">Tulis script di sini!</div>
Download code disini
6. Setelah itu klik tombol Compose. Sekarang hasil dari kode tadi berubah menjadi kotak script. Sobat tinggal ganti tulisan "Tulis script di sini!" dengan kode yang ingin sobat inginkan.
OK sekian dulu postingan saya Membuat Kotak Script Keren ini, semoga bermanfaat untuk sobat semua. Jika ada yang ingin ditanyakan silahkan post di ChatBox





Tidak ada komentar:
Posting Komentar
Kerusakan dan kerugian lainnya di luar tanggung jawab penulis.. Just want to share..